雑記雑学娯楽室 <<
インターネットの基礎の基礎
はじめに
インターネットがあまりにも当たり前に使われている昨今。でも、その仕組みは意外と知られていないかもしれません。そこで、とてもとても大雑把ですけどインターネットの基礎の基礎のお話です。
これは数年前に参加していたサークルでの講義用に作ったものです。短期間で作る必要があったため手書き落書き図です。講義約2時間程度で文系の方々にインターネットの基礎を説明しようとしたものですので、細かなこと、ややこしい理屈は無視です。しかも雑な落書きですみません。
インターネット以前のコンピュータシステム
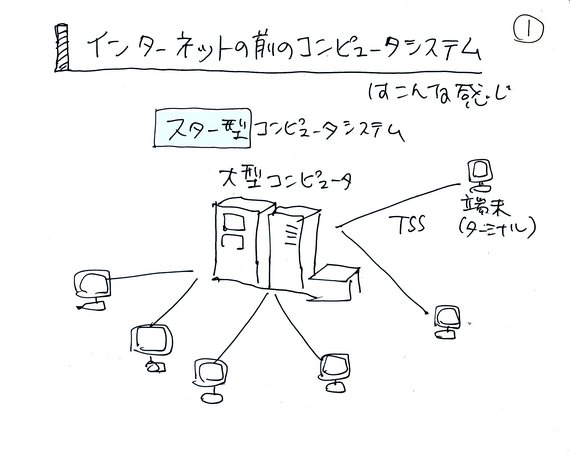
僕が生時代のコンピュータシステムは1台の大型コンピュータに複数のTSS(Time Sharing System)端末がぶら下がる(スター型ネットワーク)システムが主流でした。端末は入力(キーボード)とモニタ(CRT)と通信機能だけで、考える機能はあくまでもメインフレーム(中央の大型コンピュータ)だけが持っています。当時、パソコンもありましたがまだまだネットワークには繋がらず単独利用専用でした。

この中央集中型システム(スター型)には大きな欠点があります。それは中央のコンピュータが停止するとシステム全てが停止するということ。それに接続回線における冗長性もありませんでした。
インターネットの登場
ARPANET
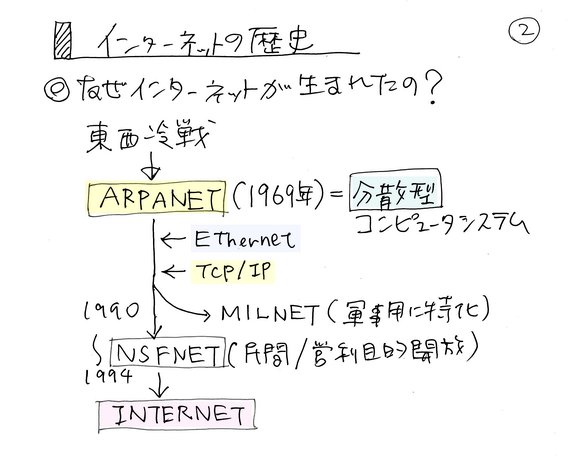
東西冷戦を背景に、米国防総省が進めていたコンピュータネットワークシステムがARPANETで、これは有事の際の頑強性を目指したものでした。つまり、機能を集中させずにネットワーク上に機能を分散配置させ、局所的な攻撃によりネットワークの一部が破断しても、通信を確保できる冗長性のあるネットワークを目指したものです。これがインターネットの原型となりました。

JUNET
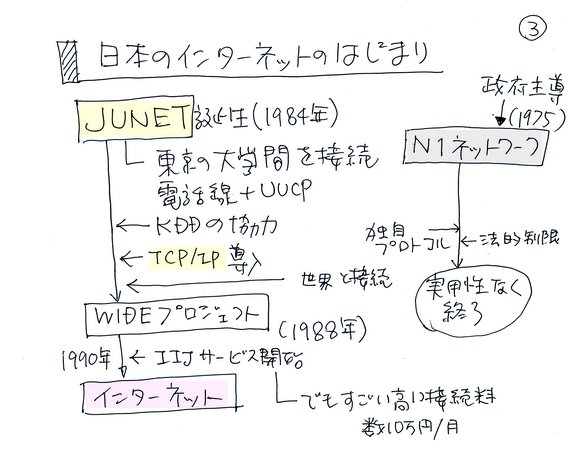
日本では学術目的でコンピューターネットワークが研究されていました。1984年にJUNETが誕生し 東京大学、東京工業大学、慶應義塾大学とが接続されました。これが日本おける実質的なインターネットの起源です。

このようにTCP/IP(後ほど説明)が導入され世界のネットワークと接続されるようになりました。
インターネットとは何か
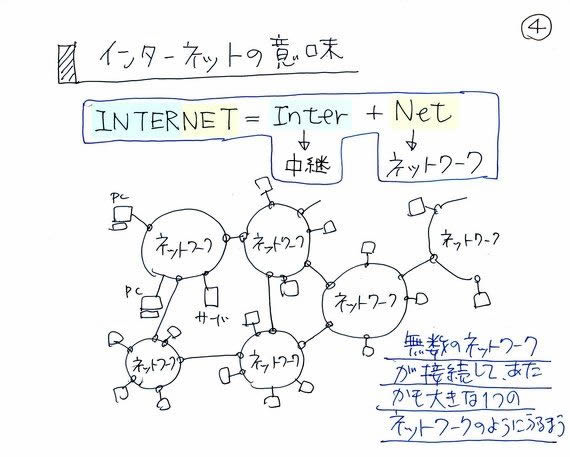
ウィキペディアによると『インターネット(Internet)は、インターネット・プロトコル技術を利用してコンピュータネットワーク間の相互接続を行うことにより実現されるネットワークのことである』となっています。この説明ではあまりピント来ませんので、語彙から考えます。Interとは中間、相互 の意味で、Netとはネットワーク、繋がりという意味です。つまりインターネットとは端的に言うと『相互接続されたネットワーク』という感じです。

更に言うと、世界中にある無数のネットワーク同士が相互接続されていて、あたかも1つの巨大なネットワークのようにふるまう。それがインターネットです。だから、あなたがPCで見ているホームページや動画の実体がどこの国にあろうが、どのネットワーク上にあろうが、どのように経由してあなたのPCに届いていようが、あなたは一切気にする必要はないのです。それがインターネットです。
身近なインターネット接続例です
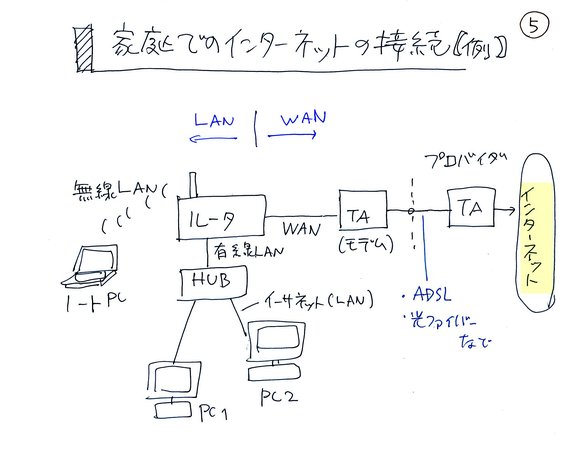
ここでちょっと家庭でインターネットに接続する身近な例を示しておきます。

PCはルータという装置に接続します。HUBという分配器(多くはルータに内蔵されています)を用いると家庭内の複数のPCをインターネットに接続することが可能となります。このルータという装置は2つの異なるネットワーク同士を中継する働きをします。上の一般向けルータの場合は、LANというネットワークとWANというネットワークの2つの異なるネットワークを中継接続しています。
LAN
LANとはLocal Area Network(ローカルエリアネットワーク)のことで地域限定ネットワークです。上の例では家庭以内のネットワークです。LANの支配権は上記ルータの管理者(持ち主)になります。
WAN
WANとはWide Area Network(ワイドエリアネットワーク)のことで広範囲ネットワークです。もちろんインターネットはWAN側に存在しています。WAN側の支配権は契約している接続業者(NTTとかEO光とか・・)です。
ちなみに家庭内ネットワークだけで使用(PC間のデータ共有とかLANプリンターなど)する場合はWANは必要ありません。WANはインターネットに接続するためのネットワークです。
インターネットの約束事
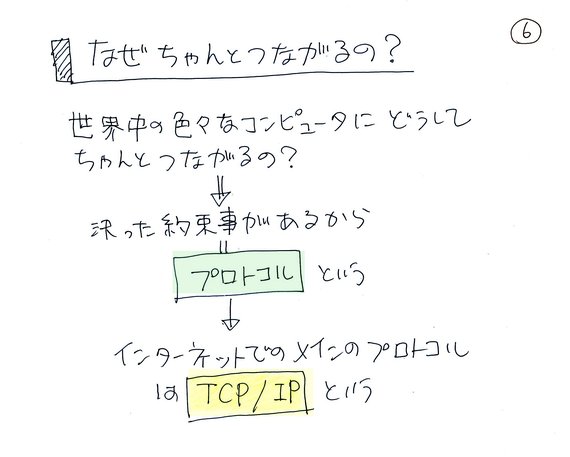
なぜに世界中にある無数のコンピュータ(サーバ)のうち自分が求めるコンピュータ(サーバ)のデータにちゃんと繋がるのでしょうか?しかもWindowsPCであろうがMacであろうがスマートホンであろうが、それどころか、最近ではテレビやエアコンや冷蔵庫までもがインターネットに繋がります。いったい何故なんでしょう?
それは繋がるための大切な約束事があり、全てのコンピュータや機器はそれを守っているからです。
その約束事をプロトコルといいます。
インターネットのメインのプロトコルをTCP/IPといいます。

インターネットのプロトコルの階層構造
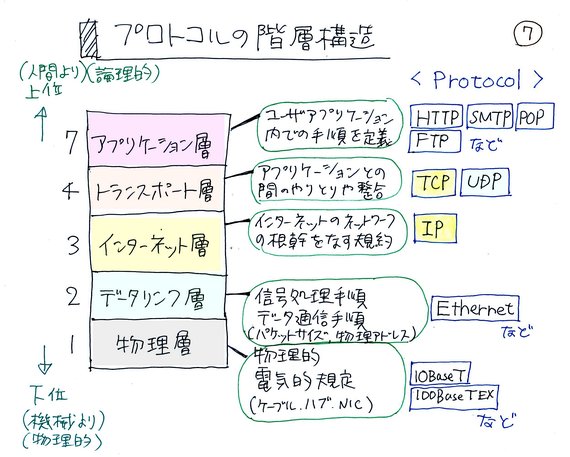
インターネットのプロトコルは階層構造を持った設計がされています。
プロトコルを理解するためのはこの階層構造というものを少し理解する必要があります。

上図のようにインターネットのプロトコルはレイヤーと呼ばれる幾つかの層から構成されています。
レイヤーの上下
上位になる程に理論的処理であり人間側に近い処理を行います。
下位になる程に物理的処理であり機械側に近い処理を行います。
レイヤーのカプセル化
各レイヤーでは自分の仕事に必要のないデータは一切無視してそのまま(カプセル化して)隣接するレイヤーに受け渡しします。例えば物理層では通信の成立に必要な物理的(電気的)処理のみを行いデータの中身は全くどうでも構いません。アプリケーション層の例えばメールソフトではデータのみが意味あることで、そのデータがどうのような手順で届けられて来たかなどは全く気にしません。
複数個のプロトコルから成立
インターネットは各レイヤーの複数個のプロトコル(通信の約束事)で成立しています。
階層化することの意味
- 各レイヤーの処理は隣接するレイヤーへのデータの受け渡しさえきちっとすればよく、その他のレイヤーが何であるか何をしているかは全く関知しなくていい。
- 各レイヤーの役割が明確化されており、各処理が単純化、モジュール化され実装性が容易となる。
- 融通性や拡張性がある。
- メンテナンス性がいい。
TCP/IP
IPとは
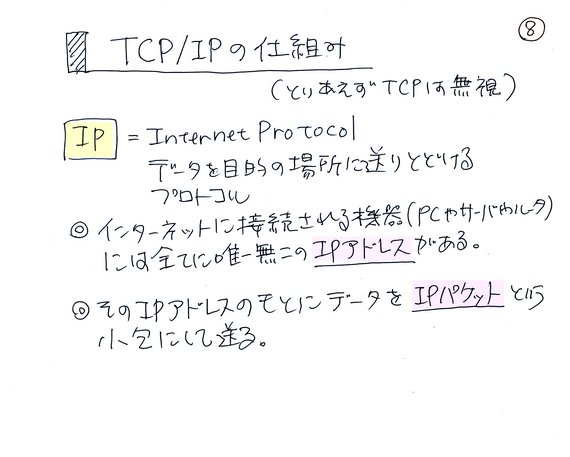
IP=Internet Protocol(インターネットプロトコル)でインターネットにおける根幹的なプロトコルです。

IPの役割
- 送る情報をパケットという小包にする。
- そのパケットに送り先情報(IPアドレス)等を記載したヘッダを付加する。
- このIPパケット(IPデータグラム)を目的のコンピュータまで届ける。
IPアドレス
- インターネットにおいて便での住所氏名、電話での電話番号に相当するもの。
- インターネットに接続される機器全てに与えられる唯一無二の識別番号。
TCP/IPとは
- 狭義ではインタネット層のIPおよびトランスポート層のTCP*1のこと。
- 広義ではIPをメインとしたインターネットのプロトコル群全体のこと。
*1:TCPにつての説明は後ほど。
IPパケットの中身
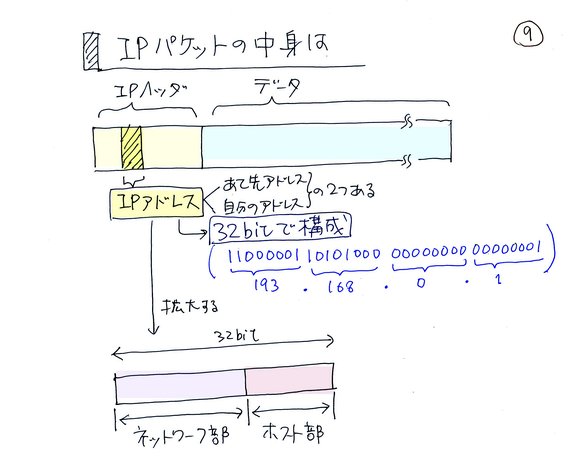
IPパケットはIPヘッダ(標準160bit)とデータ(可変長)から成ります。
IPヘッダの一部に送り元のIPアドレスと送り先のIPアドレス(共に32bit)を含有しています。
その送り先および送り元のIPアドレスを頼りにIPパケットの双方向の届け合いをするのです。

IPアドレスの中身
IPアドレスは宛先のコンピュータが所属しているネットワークのアドレス部分(ネットーワーク部)とそのネットワーク中のコンピュータのアドレス(ホスト部)に分かれます。しかしその分かれ目はIPアドレス中には無く、これとは独立したサブネットマスクという32bitのデータが持っています(通常はルーターが持っています)。
IPアドレスの記述
通常はIPアドレス32bitを8bt単位で4つに分け10進法の数字4つをピリオドで区切り並べて記述します。
(上図参照)
ルーティング
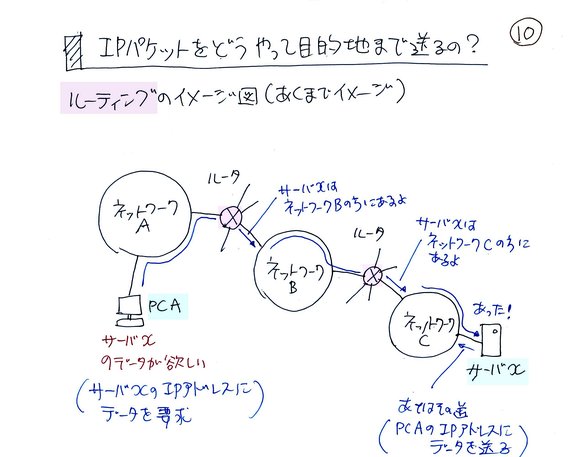
宛先が分かったとしても、どうやって無数にあるネットワークを経由して宛先までパケットを届けるのでしょうか?

ルータ(ゲートウエイ)
ネットワークとネットワークはルータという装置を介して接続されています。
データ(IPパケット)は各ルータによって最適に振り分けられネットワークを渡り歩いて目的地に行きます。
ルーティング(経路制御)
ルータによって最適に振り分け宛先までデータを届ける手法をルーティング(経路制御)といいます。
各ルータは宛先のネットワーク(IPアドレスのネットワーク部)とそれに対応するルータの一覧表(ルーティングテーブルと言います)を予め持っています。それに基づいてIPパケット(データ)を振り分けているのです。それを各ルータが行い目的の宛先(サーバ)までデータを届けるのです。
補足的な内容
DNSサーバ
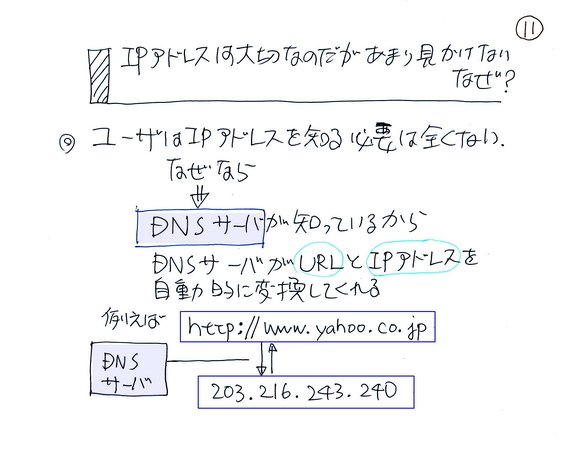
上でIPアドレスという32bitの数字の羅列がインターネットにおける宛先であると説明しましたが、インターネットの普通の利用においてはあまり見かけません。つまりIPアドレスなど気にしなくてもインターネットは使えます。それは何故なんでしょう?

それはIPアドレスと名前(URL)とを自動変換してくれるDNSサーバがあるからです。
ちなみに
例えばヤフーのURLはhttp://www.yahoo.co.jp/ですがIPアドレスは203.216.243.240ですのでブラウザのURL窓に http://203.216.243.240と入力してもヤフートップ画面が開きます。でもこんな無機質な数字の羅列を日常使うのは非現実的なので分り易いURLを使うのです。その変換を勝手にしてくれるのがDNSサーバです。
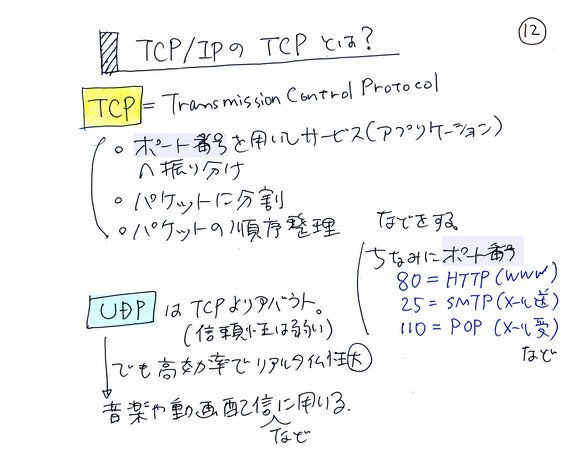
TCPとUDP
上でIPについては説明したのですが、ここではその仲間のTCPとUDPについて少し説明しておきます。

TCPとUDPはIPの仲間なんですが、レイヤ(層)がIPより1層上位に属します。つまりIPよりアプリケーション(ユーザ)よりのプロトコルです。IPはデータを宛先の機器まで届けてはくれるのですが、そこまでです。データがちゃんと届いているのかの確認やデータの並び替えやデータを渡すタイミング管理やアプリケーションへの振り分けはTCPが受け持ちます。つまりIPはデータを宛先の機器(サーバ、PC等)へ届けるのが役割、TCPはその機器内でアプリケーションへのデータの配達が役割という感じです。
TCPとUDPの違い
ではTCPの仲間のUDPとはなんでしょう。TCPは日常よく使うWEBブラウザ(IEやFireFoxなどのホームページ閲覧ソフト)やメールやFTP(ファイル転送など)で使われます。UDPはTCPから確認機能やタイミング調整機能を取り除いてスピードを重視したプロトコルです。例えば音楽や動画配信に使われます。大胆にまとめますと、几帳面で正確だけど時間が掛かってしまうTCP、ざっくりいい加減だけど高速処理のUDP。こんな感じでしょうか。
おまけ
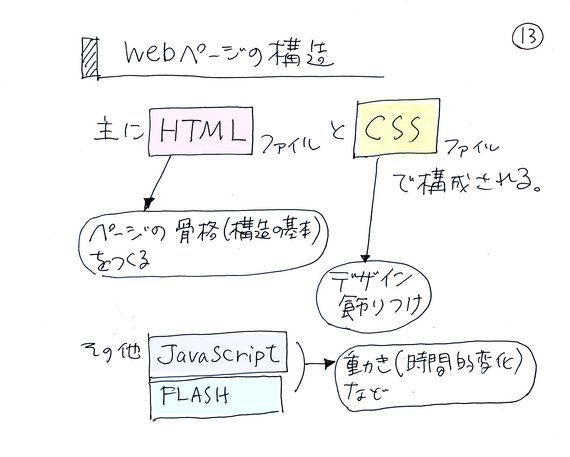
ホームページの構造
WEBブラウザ(IEやFireFoxなどのホームページ閲覧ソフト)で日常見ているWEBページ(ホームページ)はどんなデータ構造になっているのでしょうか。

ざっくり言いますとHTML(HyperText Markup Language)とCSS(Cascading Style Sheets)という2つのファイルから出来ています。共にたんなるテキストデータです。だからそれらの中身は通常のテキストエディタ(メモ帳等)で見ることができます。
HTMLはWEBページの構造と中身を記述し、CSSはWEBページの装飾(見た目)を記述します。だからCSS無しでもWEBページは成立します。またCSSをHTMLファイル内に記述することも出来ます。
注)ここではHTML5については触れません。
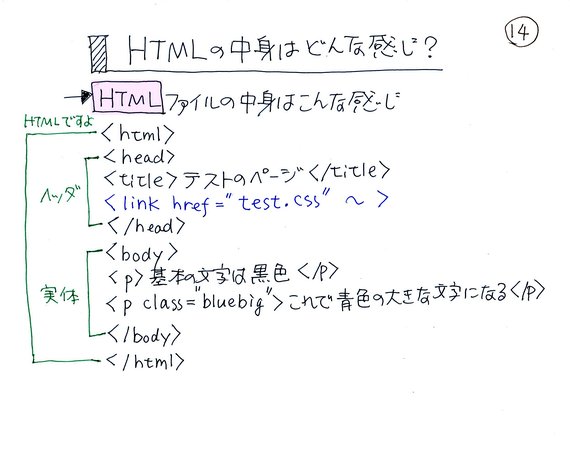
ちょっとだけHTMLの中身
ポイントは<括弧と>括弧で囲まれた<文字列>という書式となっています。この文字列はHTMLタグとか呼ばれ予め決められた意味(機能の定義)があり、ブラウザはその意味(機能)を解釈し、それに従って表示させているのです。

構造は大きくヘッダ部(<head>と</head>で囲まれた部分)とボディ部(<body>と</body>で囲まれた部分)から構成されています。ヘッダ部は裏方的な情報(ブラウザへ向けた情報)でヘッダ部に書かれた内容がブラウザ画面に表示されることはありません。ボディ部がWEBページコンテンツ実体部分で書かれた内容がブラウザに表示される部分です。HTMLタグは数十個程度あり(よく使うタグは結構限られています)それを上手く使い見易いWEBページを作るわけです。
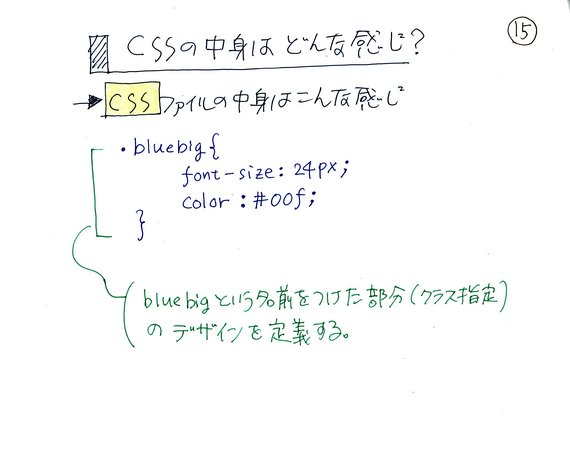
ちょっとだけCSSの中身
CSSソースは見た目がプログラムぽいですけどプログラムではありません。たんなる静的プロパティを記述しているだけです。だから結構簡単です。

例えば上のHTMLファイル例の中のpタグの中にclass="bluebig"という記述があります。この場合、このHTMLファイルに関連付けられたCSSファイルの中のbluebigという文字列にて定義付けられた飾り付け特性が、HTMLファイル中のそのpタグで囲まれた文章「これで青色の大きな文字になる」に適応されるのです。まあ大体そんな感じです。
補足
HTMLやCSSは純粋なテキストデータ(ファイルの拡張子はtxtでは無いですが中身はtxtです)ですのでメモ帳等のテキストエディタを使って作成や編集が可能です。でも通常は専用ツール(ホームページビルダーやDreamweaverなど)を用いた方が遥かに手軽に簡単に作れます。フリー(無料)のホームページ作成ソフトもたくさんあります。ちなみに、このサイトは初めの頃はHTML Project2というフリーソフトを使っていましたが最近はAdobeのDreamweaverを使用しています。
またHTMLやCSSを作成しても自宅のPCの中にあるだけでは誰も見れません。WEBサーバサービスと契約(無料のWEBサーバもたくさんあります)してアップロードする必要があります。
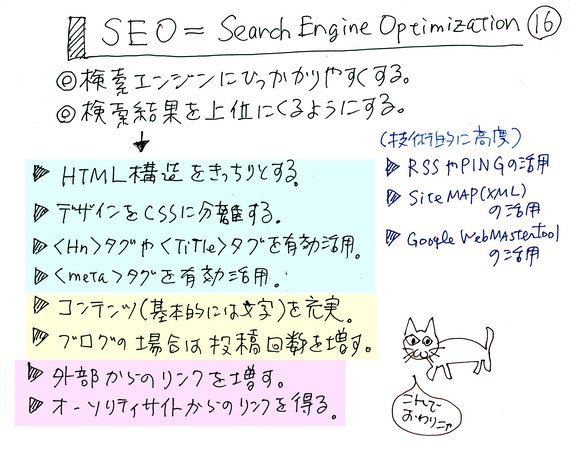
SEOとは
WEBページ(ホームページ)を作ってWEBサーバにアップしたからと言って、すぐに皆から見てもらえる訳ではありません。それだけでは大海にポツンと出来た未だ地図にも載っていない小島に過ぎません。まずは皆が見る地図に自分の島を載せてもらう必要があります。それはインターネットではGoogle等の検索サイトの検索に自分のサイト(ホームページ)がひかっかるということです。特に商売目的のサイトの場合、商品名等で検索した際に表示される順位が売上に大きく影響するかも知れません。
検索エンジン(検索サイト)に引っ掛かり易くするための、しかも検索時に出来るだけ上位に自分のサイトを表示させるための技法をSEO(Search Engine Optimization:検索エンジン最適化)といいます。

このようなテクニカルな小技を押さえておくことはそこそこ必要ですが、もっともっと大切なことは、そのサイトのコンテンツ(中身)を地道に充実させること、それが究極のSEOなのかも知れません。
落書図作成:2011/07/15
WEB公開:2015/8/23